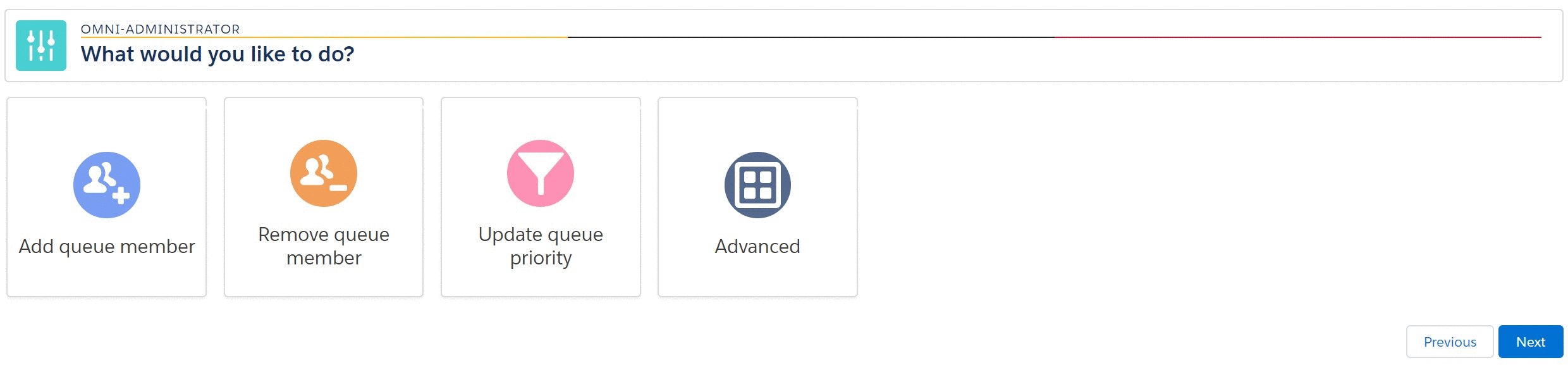
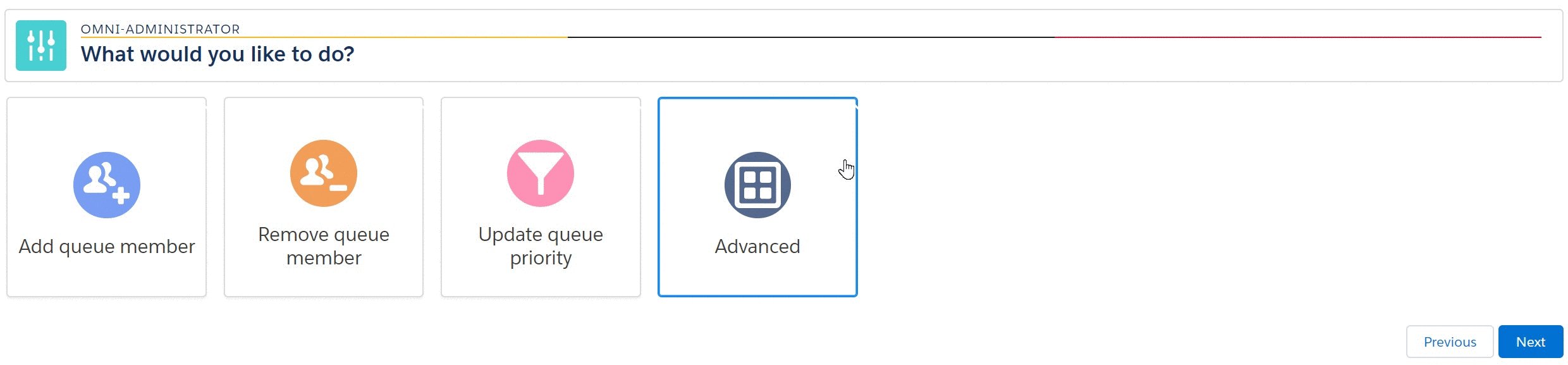
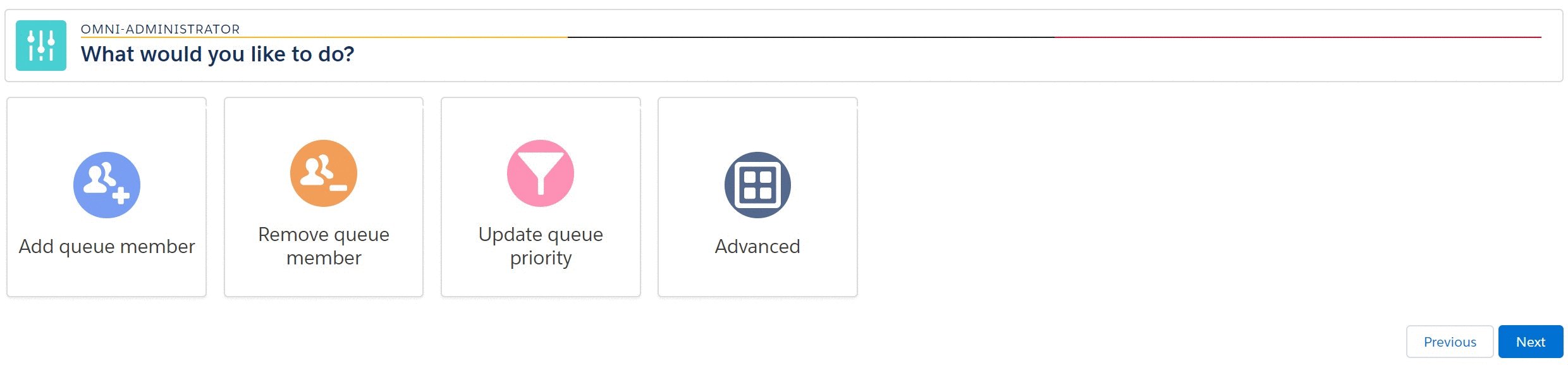
I recently wanted to add a more visually appealing and user-friendly way to add navigation to my flows. The goal was to allow end-users to select an option quickly, and the flow automatically navigates to the next screen. I used a picklist in the past, but that resulted in extra clicks.

Benefits over a picklist
Come on, it just looks better!
Fewer clicks (1 click vs 3 clicks)
Faster!
Very flexible.
Inputs
Collection - Label - The labels used for each of the buttons
Collection - SubLabel - The sub-labels used for each of the buttons.
Collection - Value - The values used for each of the buttons.
Collection - Icons - The icons used for each of the buttons.
Show Icons? - A boolean to show the icons. The default is false.
Show SubLabels? - A boolean to show the icons. The default is false.
Icon Size - The size of the icon. Options include xx-small, x-small, small, medium, or large. The default is medium.
Required - A boolean to determine if a selection is required to go to the next screen.
Enable Auto Next - If enabled the screen will automatically transition to the next element. Please note there is an accessibility impact when enabling this option. If a user utilizes a keyboard or screen reader that will be unable to get to any other choice but the first.
Please Note
Collection - Label , Collection - SubLabel , Collection - Value and Collection - Icons are required. If you do not plan to use SubLabels or Icons just input the string collection you are utilizing for Collection - Label.
Outputs
Label - Output the selected label
SubLabel - Output the selected sub-label
Value - Output the selected value
Unique - Output the selected value + its index #
This component allows you to out the selected label, sublabel, and value. Therefore, you will be able to use the outputs on a decision element for navigation!
How to generate the menu
Create a text variable that allows multiple values (collection). You will need one for labels, sub-labels, icons, and values.
Then use an assignment element to add values to the collection
You can also combine this with Extract Strings From Collection from unofficialsf.com. Imagine searching for Contacts and then visually displaying the results to the end-user.

I hope this component adds value to your visual flows! Visual Nav is a lightning web component. Therefore, if you haven't created a Lightning Web Component previously I would recommend completing the following Trailhead: Build Lightning Web Components

